문제
Next.js 앱에 CMS api에서 글을 가져올 때 static 렌더링을 해야 하는데 매번 fetch가 일어나는 것을 발견했다. 그리고 CMS 백엔드를 배포한 Render 서버가 잠자기 모드에 들어갔을 때 프론트엔드 앱에서까지 1분을 기다려야 했다.
그래서 처음에는 내가 dynamic 렌더링을 한 건 줄 알고 getStaticProps()이란게 있길래 써봤는데 배포하니까 에러가 났다.
"getStaticProps" is not supported in app/.
알고보니 Next.js 15에서는 getStaticProps()를 지원하지 않고, 대신 dynamic으로 설정하지 않으면 디폴트로 static이 된다는 것 같다. 또 development mode에서 ‘static route’라는 표시가 떴다. 즉 이미 static 렌더링을 하고 있었던 것이다.
그러면 왜 로딩이 걸리고 fetch가 일어날까? Cache 때문이었다.
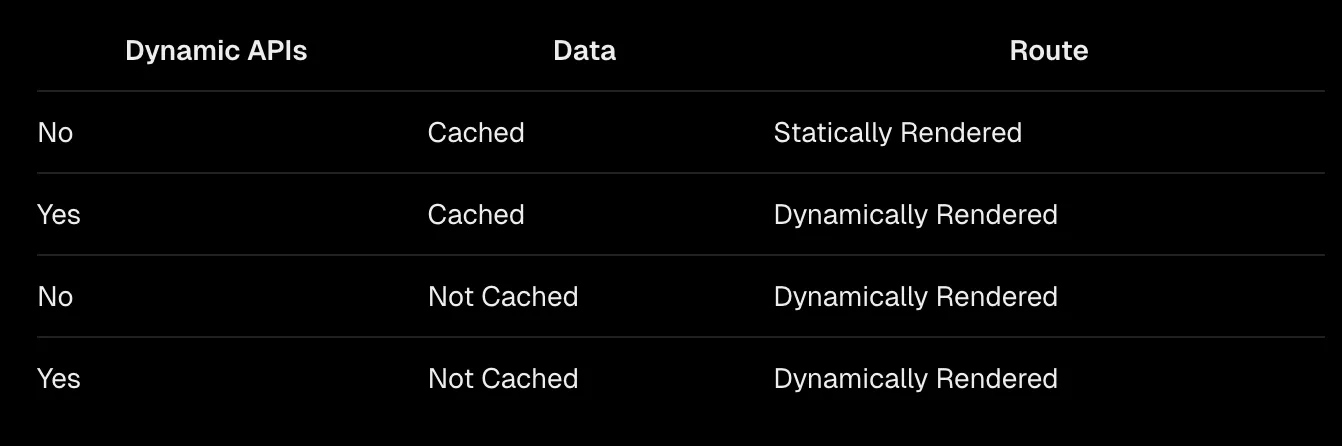
 내가 fetch하는 function에 { cache: ‘no-store’ }를 해놨었다. 그래서 route 전체가 dynamically render되었던 것이다.
내가 fetch하는 function에 { cache: ‘no-store’ }를 해놨었다. 그래서 route 전체가 dynamically render되었던 것이다.
결론
static 렌더링을 해야 할 때는 force-cache를 하자. (디폴트임)